Vue Access Slot Props
Vue comes with two different ways of storing variables, props and data.
Vue.js - The Progressive JavaScript Framework. Instance Properties # $data Type: Object Details: The data object that the component instance is observing.
A slot allows you to display an element in the child that is controlled by the parent. This helps make your components reusable. For example, let’s say you have a child component that displays data as a line chart, with the prop:chartData=“chartData”. The API for a Vue.js component essentially comes in three parts - props, events and slots: Props allow the external environment to feed data to the component; Events allow the component to trigger actions in the external environment; Slots allow the external environment to insert content into the component’s view structure.
I want to make a vue component that would have a slot property. In the design, there will be a list of different components that need to access some data from the parent component. The way I plan to use the design is something like that. Slots are another way in Vue for a component to inject content into a child component. This does this using template code. In terms of final output, slots perform a similar function as props in Vue — getting data from a parent component to a child component. Slots are also helpful at creating reusable code.
These can be confusing at first, since they seem like they do similar things, and it's not clear when to use one vs the other.
So what's the difference between props and data?
Data is the private memory of each component where you can store any variables you need. Props are how you pass this data from a parent component down to a child component.
In this article you'll learn:
- What props are, and why this data only flows down, not up
- What the
dataoption is used for - What reactivity is
- How to avoid naming collisions between props and
data - How to use props and data together for fun and profit 💰
What are props?
In Vue, props (or properties), are the way that we pass data from a parent component down to it's child components.
When we build our applications out of components, we end up building a data structure called a tree. Similar to a family tree, you have:
- parents
- children
- ancestors
- and descendants
Data flows down this tree from the root component, the one at the very top. Sort of like how genetics are passed down from one generation to the next, parent components pass props down to their children.
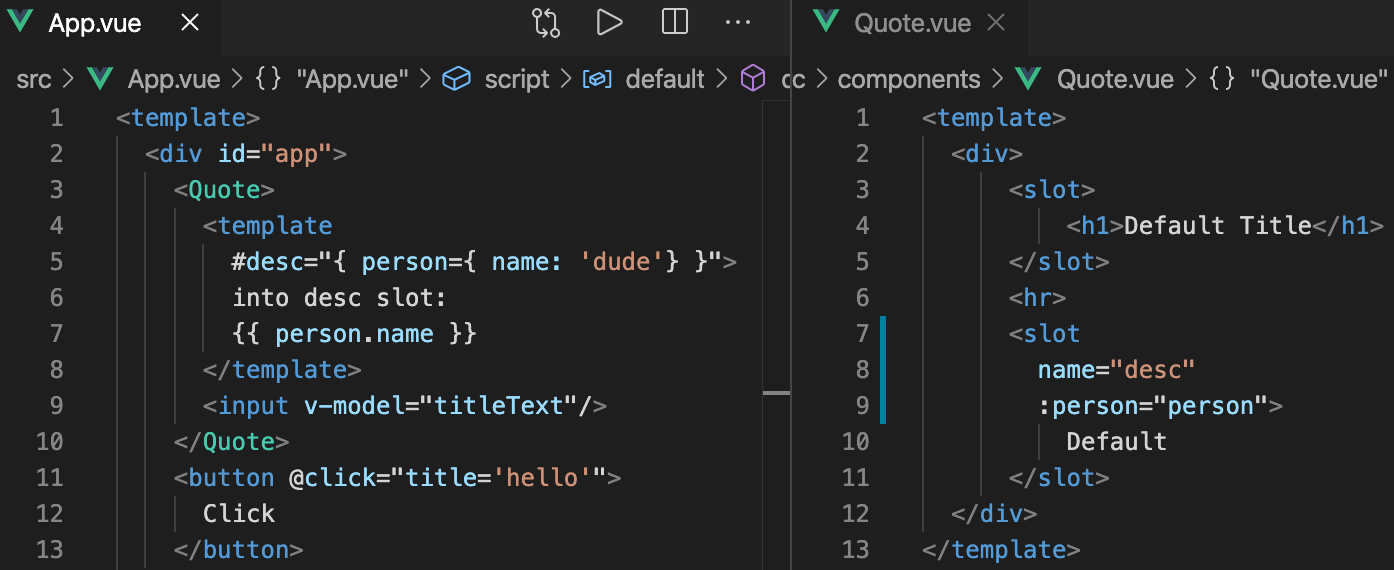
In Vue we add props to components in the <template> section of our code:
In this example, we are passing the prop cool-prop a value of 'hello world'. We will be able to access this value from inside of my-component.
However, when we access props from inside of a component, we don't own them, so we can't change them (just like you can't change the genes your parents gave you).
Note: While it's possible to change properties in a component, it's a really bad idea. You end up changing the value that the parent is using as well, which can cause lots of confusion.
There is a lot more to props than this. In fact, I wrote a comprehensive guide on using props that teaches all you need to know about props in Vue.
But if we can't change variables, we're kind of stuck.
This is where data comes in!
What is data?
Data is the memory of each component. This is where you would store data (hence the name), and any other variables you want to track.
If we were building a counter app, we would need to keep track of the count, so we would add a count to our data:
This data is private, and only for the component itself to use. Other components do not have access to it.
Note: Again, it is possible for other components to access this data, but for the same reasons, it's a really bad idea to do this!
If you need to pass data to a component, you can use props to pass data down the tree (to child components), or events to pass data up the tree (to parent components).
Props and data are both reactive

With Vue you don't need to think all that much about when the component will update itself and render new changes to the screen.
This is because Vue is reactive.
Instead of calling setState every time you want to change something, you just change the thing! As long as you're updating a reactive property (props, computed props, and anything in data), Vue knows to watch for when it changes.
Going back to our counter app, let's take a closer look at our methods:

All we have to do is update count, and Vue detects this change. It then re-renders our app with the new value!
Vue's reactivity system has a lot more nuance to it, and I believe it's really important to understand it well if you want to be highly productive with Vue. Here are some more things to learn about Vue's reactivity system if you want to dive deeper.
Avoiding naming collisions
There is another great thing that Vue does that makes developing just a little bit nicer.
Let's define some props and data on a component:
If we wanted to access them inside of a method, we don't have to do this.props.propA or this.data.dataA. Vue let's us omit props and data completely, leaving us with cleaner code.
We can access them using this.propA or this.dataA:
Because of this, if we accidentally use the same name in both our props and our data, we can run into issues.

Vue will give you a warning if this happens, because it doesn't know which one you wanted to access!
The real magic of using Vue happens when you start using props and data together.
Using props and data together

Now that we've seen how props and data are different, let's see why we need both of them, by building a basic app.
Let's say we are building a social network and we're working on the profile page. We've built out a few things already, but now we have to add the contact info of the user.
We'll display this info using a component called ContactInfo:
Vue Watch Props
The ContactInfo component takes the props emailAddress, twitterHandle, and instagram, and displays them on the page.
Our profile page component, ProfilePage, looks like this:
Our ProfilePage component currently displays the users profile picture along with their name. It also has the user data object.
How do we get that data from the parent component (ProfilePage) down into our child component (ContactInfo)?
We have to pass down this data using props.
First we need to import our ContactInfo component into the ProfilePage component:
Vue Access Slot Props Car Bodies
Second, we have to add in the component to our <template> section:
Now all the user data that ContactInfo needs will flow down the component tree and into ContactInfo from the ProfilePage!
The reason we keep the data in ProfilePage and not ContactInfo is that other parts of the profile page need access to the user object.
Since data only flows down, this means we have to put our data high enough in the component tree so that it can flow down to all of the places it needs to go.
Vue Access Props In Method
If you enjoyed this article or have any comments, let me know by replying to this tweet!